Protractor e2e testing with Gherkin, CucumberJS, Typescript.
Published , 9 min read (1863 words)
In the following blog post I will show you how to setup Protractor e2e testing using TypeScript and Gherkin syntax.
Create a new folder and add the following folders:
- build
- build\tasks
- features
- page-objects
- reports
- steps
- support
Create a default package file by performing:
shell
shell
Install all the packages that are required:
shell
shell
This will install the following npm packages:
Setup gulp #
In the root folder create a file named gulpfile.ts and add the following content:
typescript
typescript
Setup typescript transpile #
Create a build.js file in the directory build\tasks and add the following content:
typescript
typescript
In the build folder add a file named paths.js and add the following content:
typescript
typescript
This will be the location where you store all the paths to the resources used in your build scripts. Next add the configuration settings for Typescript by adding a file named tsconfig.json in the root folder of your project with the following content:
json
json
Add typings definitions for the javascript libs we are using:
shell
shell
Setup Protractor #
In the build folder add a file named test.js and add the following content:
typescript
typescript
This will allow you to use gulp to start the running the protractor test. Extend your paths.js file to include the new paths used above:
typescript
typescript
In the root folder of your project add the file protractor.conf.js and add the following content:
typescript
typescript
The above setup will run your end to end tests in Chrome, Firefox, and Internet Explorer 11 in parallel. You can remove browsers if for example it is okey to only test your tests in Chrome.
You can also replace the multiCapabilities property with the text below to only test in Chrome.
typescript
typescript
Extend your build\paths.js file once more, to include the new paths:
typescript
typescript
Setup create screenshot on failure #
It would be nice to see a screenshot of the current view if the test fails. The script below will add a screenshot to a failed step.
Create a new file named TakeScreenshot.js in the support folder with the following content:
typescript
typescript
Add another new file with the name jsonOutputHook.js (also in the support folder) and add the content:
typescript
typescript
When this is in place gulp e2e will run your end to end test and gulp e2e-report will generate a report based on the results from the last gulp e2e run.
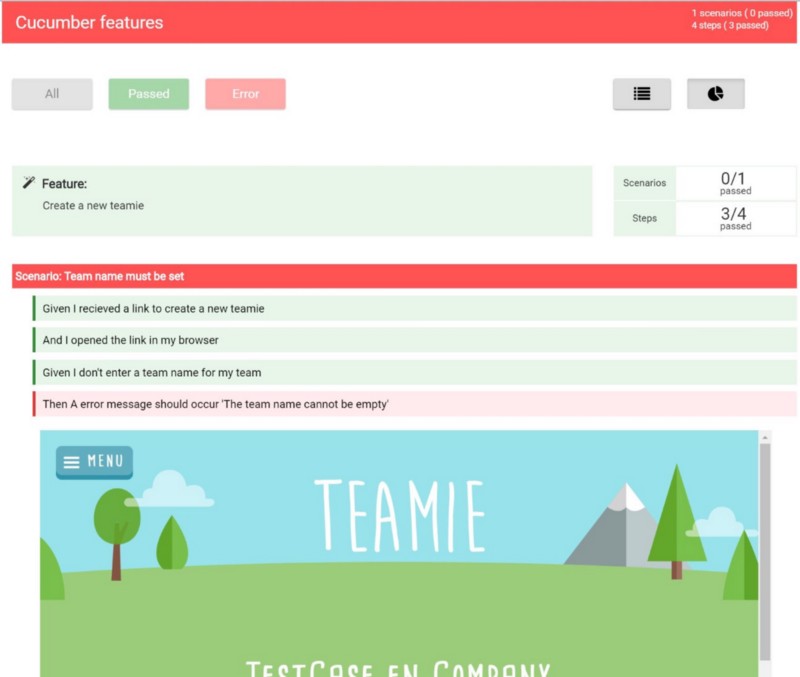
Example of a failing scenario #

Example of a feature #
A feature is defined in a .feature file and can have multiple scenarios defined in a language called Gherkin. Gherkin is a language that allows you to keep a definition of the business logic that can be shared with the stakeholders of the project.
A .feature file (stored in the features folder) can, for example, contain the following scenario:
gherkin
gherkin
To implement the logic behind the above story we implement a step definition (in the steps folder) and page objects (in the page-objects folder).
A page object is a reusable structure of the page itself. This allows us to write this logic once and use it in any step definition that requires it. Which means a page object is the object that contains all our Selenium like syntax to access objects on our page.
typescript
typescript
Next we have a steps file, this file will has the methods that will be called by CucumberJS if they match regex pattern defined in the decorator. And will in turn call the methods defined on our page object.
Below is the sample code to handle the step Given I don't enter a team name for my team. Each class that contains steps must be decorated with the @bindings decorator and each method must be decorated with the @given (or @when, @then) decorator.
CucumberJS will test all the regular expressions defined on the step definitions and execute the step definition if it’s a match with the step text.
As you can see below there is also a method with the regular expression /^I enter the team name '(.*)' for my team$/. This regex will handle strings that match I enter the team name 'team 1' for my team and supply the value team 1 to the method to make your code more flexible.
typescript
typescript
Note: the last line (the export) is required to be written in this way to get things to work, using export default class won't work :-(
