Creating a typed version of Aurelia’s computedFrom decorator with Typescript
Published , 2 min read (280 words)
When using the computedFrom decorator in Aurelia, you currently need to specify the fields it depends upon using strings. Which is useful, because in Aurelia you could create a field/ property that is only defined in the view and not in the ViewModel.
Now if you are using TypeScript and are very used to things being typed, you might not like these strings, because they could contain typos.
In version 2.1 of TypeScript, the keyof index type query was introduced which allows us to force a string to equal one of the member names of an object. With this new feature, we can make the computedFrom decorated typed.
We can now just create a new decorator and redirect the call to the existing decorator so that the behavior stays the same, but the values you input need to be a key of the type specified as T.
typedComputedFrom.ts
typescript
typescript
Which can now be used in your application as:
typescript
typescript
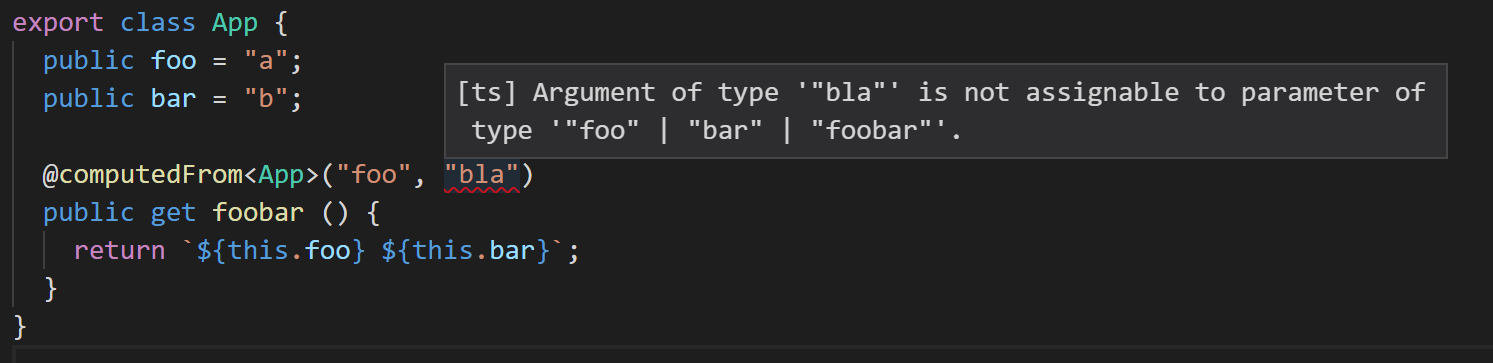
As you can see in the screenshot below, if you use a different value to depend upon the compiler will mark this as an error.